Samo zamieszczenie Twojego numeru telefonu na Twojej stronie internetowej nie jest wystarczające. Numer ten trzeba jeszcze specjalnie oznaczyć, by podczas przeglądania strony na telefonie komórkowym można go było kliknąć (dotknąć), aby ten numer natychmiast wybrać.
Samo zamieszczenie Twojego numeru telefonu na Twojej stronie internetowej nie jest wystarczające. Numer ten trzeba jeszcze specjalnie oznaczyć, by podczas przeglądania strony na telefonie komórkowym można go było kliknąć (dotknąć), aby ten numer natychmiast wybrać.
Jeśli numer telefonu nie jest odpowiednio oznaczony, to osoba, która odwiedzi Twoją witrynę na telefonie komórkowym będzie musiała zapamiętać ten numer, by następnie wybrać go ręcznie. W praktyce mało kto ma tak dobrą pamięć, więc uda się na stronę konkurencji, gdzie po dotknięciu numeru będzie mógł na niego natychmiast zadzwonić.
Nie mając poprawnie oznaczonego numeru telefonu tracisz więc wielu Klientów!
W dalszej części artykułu omówimy, jak sprawdzić, czy numer telefonu na Twojej stronie jest klikalny i czy jest poprawnie oznaczony (by dało się go wybrać np. z zagranicy), a także wyjaśnimy, jak wprowadzić takie oznaczenie bez wiedzy informatycznej (jest to proste i szybkie!).
Czym są odnośniki?
Internauci przechodzą między różnymi stronami dzięki odnośnikom (zwanym także linkami), czyli tekstom, grafikom, animacjom lub filmom, opatrzonym dodatkowym parametrem adresu docelowego, których kliknięcie powoduje przeniesienie do wskazanej strony. Jeśli wyszukują Państwo cokolwiek w wyszukiwarce Google i klikają na tytuł pierwszej znalezionej strony, to jest to właśnie odnośnik do niej.
Odnośniki nie służą jednak wyłącznie do przechodzenia do innych stron. Jeśli odnośnik jest odpowiednio oznaczony, jego kliknięcie może spowodować wybranie numeru telefonicznego (jeśli np. przeglądamy stronę internetową na telefonie komórkowym), bądź też włączenie programu pocztowego z nową wiadomością i wypełnionym adresem e-mail odbiorcy.
Podobnie na Państwa stronie mogą Państwo dodawać odnośniki w jej treści i mogą one kierować do innych stron, powodować wybranie numeru telefonu, bądź też włączyć program pocztowy z gotową do wpisania treścią e-maila.
Jak wspomnieliśmy we wstępie, odnośnik można przypisać do dowolnego elementu na stronie, a w szczególności do tekstu o różnej treści. Przykładowo, 4 poniższe teksty zawierają odnośnik do naszej strony firmowej SukcesStrony.pl i kliknięcie dowolnego z nich spowoduje jej otworzenie:
Jak widać, treść odnośnika jest różna, ale jego techniczne oznaczenie kieruje każdorazowo do naszej strony firmowej. Częstym błędem jest myślenie, że jeśli na stronie internetowej widnieje np. numer telefonu "+48513499352", to taki sam numer zostanie wybrany po kliknięciu na ten odnośnik. Wybierany numer oznacza się zaś osobno.
Jak sprawdzić, czy numer telefonu jest poprawnie oznaczony odnośnikiem?
Zbudowaliśmy darmowe narzędzie, które analizuje, czy numer telefonu zamieszczony na dowolnej stronie internetowej jest poprawnie oznaczony odnośnikiem. Jeśli nie jest oznaczony wcale lub oznaczenie to nie jest zgodne z oficjalnym standardem RFC 3966, który o tym mówi, to nasze narzędzie wyświetli informację o problemie.
Pamiętaj: jeśli numer telefonu nie jest odpowiednio oznaczony, zapewne nie będzie można na niego zadzwonić z telefonów komórkowych, a zwłaszcza z zagranicy.
Sprawdź teraz poprawność oznaczenia numeru telefonu na swojej stronie.
Co trzeba umieć, by dodać odnośnik?
Obecnie praktycznie każda strona internetowa wyposażona jest w panel zarządzania nią, w którym można wprowadzać między innymi teksty, zdjęcia oraz odnośniki (jest to tzw. system CMS, od angielskiego Content Management System, czyli właśnie system zarządzania treścią). Jeśli posiadasz dostęp do takiego panelu, bez problemu poradzisz sobie z dodaniem odnośnika - wiedza informatyczna nie będzie potrzebna. Jeżeli masz dostęp do panelu zarządzania stroną, przejdź do kolejnego rozdziału.
Jeśli jednak nie masz możliwości modyfikowania treści na swojej stronie, możliwe, że jej autor po prostu nie poinformował Cię, że taki panel istnieje oraz jak się do niego dostać. Zwróć się do niego z takim zapytaniem. Jeśli odpowie, że strona nie posiada takiego panelu, powinien dodać odpowiedni odnośnik na Twój wniosek.
Niewielka część osób własnoręcznie tworzy strony internetowe, używając języka informatycznego HTML. Jeśli należysz do tego grona, wiedz, że opisane poniżej treści odnośnika należy wpisywać w znaczniku a, dokładniej zaś w jego atrybucie href. Przykładowo, poprawny kod HTML dla odnośnika z numerem telefonu 123 456 789 z prefiksem międzynarodowym +48 (czyli polskim) brzmi:
<a href="tel:+48123456789">Treść odnośnika widoczna na stronie</a>
Dokładne reguły poprawnej treści odnośnika podajemy w dalszej części poradnika.
Jak poprawnie dodać i oznaczyć numer telefonu lub adres e-mail na stronie internetowej?
Najpierw pokażemy, jak ogólnie tworzy się odnośniki w praktycznie każdym systemie zarządzania treścią na stronie.
Udaj się do panelu administracyjnego swojej strony i przejdź do edycji podstrony, na której chcesz zamieścić numer telefonu, adres e-mail lub odnośnik do innej strony internetowej.
W polu na treść podstrony wpisz treść odnośnika, którą zobaczą odwiedzający. Zazwyczaj będzie to tekst, np.
- Zadzwoń: (+48) 513 499 352
- biuro@sukcesstrony.pl
- Kliknij tutaj, by zobaczyć naszą ofertę
Mając tekst lub zdjęcie, które ma stać się odnośnikiem, należy go zaznaczyć przez kliknięcie i przeciągnięcie kursorem myszy po całej treści. Treść taka podświetla się wtedy na niebiesko, o tak:
![]()
Następnie należy nad polem do wprowadzania treści odnaleźć ikonę, która służy do oznaczania zaznaczonych fragmentów jako odnośniki. Prawie zawsze jest to ikona, która przedstawia ogniwo łańcucha:
![]()
Obok tej ikony widnieje kolejna, która umożliwia usunięcie odnośnika. Kliknięcie jej usuwa tylko odnośnik, nie zaś treść (np. tekst), która odnośnikiem była (przykładowy tekst po usunięciu odnośnika pozostanie więc bez zmian, ale jego kliknięcie już nie spowoduje przeniesienia do innej strony, wybrania numeru telefonu, czy napisania e-maila):
![]()
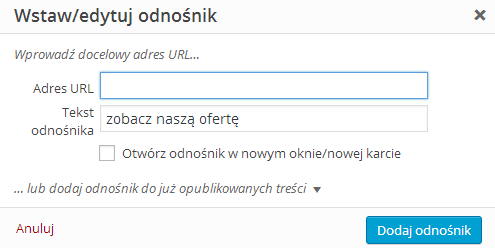
Po zaznaczeniu fragmentu treści i kliknięciu przycisku wstawienia odnośnika ukaże się okienko, w którym jedno z pól służy do wprowadzania tzw. "adresu URL". W różnych systemach może ono być różnie opisane. Oto przykład takiego okienka:

Pierwsze pole służy do wprowadzania adresu, pod który ma kierować odnośnik. W przypadku tworzenia odnośnika do innej strony internetowej, adres ten należy podawać wraz z przedrostkiem "http://" lub "https://" (dla witryn, które używają zaawansowanych zabezpieczeń i same tak podają swój adres, np. witryny niektórych banków). Przykładowy, poprawny adres to:
- https://sukcesstrony.pl
- https://www.bankmillennium.pl/
Przykłady niepoprawnych adresów wpisywanych do tego pola to zaś:
- sukcesstrony.pl
- www.sukcesstrony.pl
Mimo bowiem, że adresy te działają po wpisaniu do paska przeglądarki, to ze względów technicznych w tym polu należy używać przedrostka "http://" lub "https://".
Czasami na końcu adresów stron internetowych znajduje się ukośnik - można go pozostawić lub usunąć, bowiem z reguły robi on tylko różnicę estetyczną.
Odnośniki po kliknięciu mogą kierować nie tylko do innych stron internetowych. Przykładowo, kliknięcie odnośnika może także spowodować otworzenie programu pocztowego z wpisanym docelowym adresem e-mail. W tym celu zazwyczaj w treści odnośnika podaje się swój adres e-mail, np. biuro@sukcesstrony.pl, zaś w polu Adresu URL, widocznym na obrazku z poprzedniej strony, podaje się adres docelowy poprzedzony wyrażeniem "mailto:". Przykład poprawnie wypełnionego pola Adresu URL to:
- mailto:biuro@sukcesstrony.pl
Niepoprawnie wypełnione pole Adresu URL to:
- biuro@sukcesstrony.pl
- mailto: biuro@sukcesstrony.pl
W pierwszym przykładzie niepoprawnego wypełnienia pola brakuje przedrostka "mailto:", zaś w drugim zamieszczono odstęp po tym przedrostku, którego powinno nie być.
Odnośnik po kliknięciu może również otworzyć aplikację do dzwonienia pod dany numer telefonu, zarówno na komputerze, jak i telefonie. Internauta nie musi wtedy przepisywać numeru telefonu ze strony internetowej, tylko może kliknąć na odnośnik i następnie w swojej aplikacji do dzwonienia (np. na telefonie) wybrać zieloną słuchawkę, by zadzwonić pod dany numer. W tym celu zazwyczaj jako treść odnośnika wprowadza się normalny numer telefonu, zaś w polu Adres URL należy wprowadzić ten sam numer, lecz już bez żadnych odstępów, nawiasów i kresek, a dodatkowo poprzedzony przedrostkiem "tel:". Aby umożliwić dzwonienie z różnych krajów, należy użyć prefiksu międzynarodowego z plusem (a nie dwoma zerami) na początku. Dla numerów w Polsce należy poprzedzić numer telefonu prefiksem: +48. Przykład poprawnej treści do wpisania w polu Adres URL to:
- tel:+48123456789
- tel:+48221234567
Pierwszy przykład zawiera oznaczenie kraju w standardzie ze znakiem plus (+48) i numer telefonu komórkowego (123456789). Drugi przykład zawiera oznaczenie kraju w standardzie ze znakiem plus (+48), następnie numer kierunkowy do Warszawy (22) i numer telefonu stacjonarnego (1234567).
Oczywiście sama treść tego odnośnika (widoczna dla internautów) może mieć postać bardziej czytelną np. "(+48) 513 499 352", ale przy oznaczaniu numeru telefonu, pod który ten odnośnik ma kierować, należy stosować powyższe reguły.
Przykładami niepoprawnych treści wpisywanych w pole Adresu URL są:
- 513499352 (brak przedrostka tel: oraz prefiksu międzynarodowego)
- tel:513-499-352 (brak prefiksu międzynarodowego, w oznaczeniu odnośnika lepiej nie zamieszczać znaków minusa)
- tel:513499352 (brak prefiksu międzynarodowego)
- tel:(+48)513499352 (w oznaczeniu odnośnika lepiej nie zamieszczać nawiasów)
- tel:0048513499352 (niepoprawne oznaczenie prefiksu międzynarodowego, należy użyć znaku plusa i nie używać poprzedzających zer)
- tel:+48 513 499 352 (w oznaczeniu odnośnika nie mogą występować odstępy)
Działanie stworzonego odnośnika warto przetestować na telefonie po zapisaniu zmian w treści danej podstrony. Koniecznie sprawdź też, czy nasze narzędzie potwierdza poprawne stworzenie odnośnika.
Dokończmy omawianie przykładowego okienka wstawiania odnośnika, które zaprezentowaliśmy na poprzednich stronach podręcznika.
Pozostałe pola okna wstawiania odnośnika w tym przykładzie to: treść odnośnika (czyli zaznaczony fragment tekstu, który w tym miejscu można zmienić), pole wyboru, którego zaznaczenie spowoduje, że po kliknięciu na odnośnik wskazany w nim adres otworzy się w nowym oknie przeglądarki (przydatne, jeśli chcemy utworzyć odnośnik do innej witryny i upewnić się, że odwiedzający nie opuści przy tym naszej), a także tekst "...lub dodaj odnośnik do już opublikowanych treści", którego kliknięcie rozwija wyszukiwarkę wszystkich podstron Państwa witryny, aczkolwiek tylko dla tego przykładowego systemu zarządzania stroną.
Co dalej?
Jeśli skończyłeś - gratulujemy! Teraz odwiedzający Twoją witrynę mogą dotknąć (kliknąć) numer, by zadzwonić!
Proponujemy teraz, byś przy pomocy naszego narzędzia sprawdził strony swoich partnerów biznesowych i znajomych. Jeśli u nich taki problem też występuje, podaj im odnośnik do tej strony, a z pewnością będą Ci wdzięczni!
Darmowa analiza lub płatny audyt Twojej strony internetowej
Przeprowadź teraz darmową analizę Twojej strony internetowej, a dowiesz się, czy ma ona jakieś poważne błędy!
Możesz również zlecić nam wykonanie pełnego, odpłatnego audytu Twojej strony internetowej pod kątem technicznym i marketingowym, który powie Ci, co, dlaczego i w jakiej kolejności należy poprawić oraz ile będzie to kosztowało.